1.0 浏览器运行原理
一、 从输入URL到页面加载发生了什么
总体来说分为以下几个过程:
检查缓存
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
2
3
4
5
6
7
8
9
10
11
12
13
目前使用的主流浏览器有五个:Internet Explorer、 Firefox、 Safari、 Chrome 和 Opera。
- 浏览器按照引擎分类
- Trident引擎:Internet Explorer
- Webkit引擎:Chrome(28版本后基于blink,blink是webkit的一个分支)和Safari
- Gecko引擎:Firefox
- Presto引擎:早期Opera采用,后用webkit引擎
(二)浏览器的主要组件
(1)用户界面 - 包括地址栏、 前进/后退按钮、 书签菜单等。 除了浏览器主窗口显示的请求的页面外,其他显示的各个部分都属于用户界面。其他显示的各个部分都属于用户界面。
(2)浏览器引擎 - 在用户界面和呈现引擎之间传送指令。
(3)渲染引擎 - 负责显示请求的内容。 如果请求的内容是 HTML,它就负责解析 HTML 和 CSS 内容,并将解析后的内容显示在屏幕上。
(4)网络 - 用于网络调用,如 HTTP 请求。 其接口与平台无关,为所有平台提供底层实现。
(5)用户界面后端 - 用于绘制基本的窗口小部件,比如组合框和窗口。 其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。
(6) JavaScript 解释器 - 用于解析和执行 JavaScript 代码。
(7)数据存储 - 这是持久层。 浏览器需要在硬盘上保存各种数据,例如 Cookie。 新的 HTML 规范(HTML5) 定义了“网络数据库” ,这是一个完整的浏览器内数据库。
浏览器组成部分如图所示:

网页的生成过程,大致可以分成五步。
- HTML代码转化成DOM
- CSS代码转化成CSSOM(CSS Object Model)
- 结合DOM和CSSOM,生成一棵渲染树(包含每个节点的视觉信息)
- 生成布局(layout),即将所有渲染树的所有节点进行平面合成
- 将布局绘制(paint)在屏幕上
这五步里面,第一步到第三步都非常快,耗时的是第四步和第五步。
"生成布局"(flow)和"绘制"(paint)这两步,合称为"渲染"(render)。 
重排和重绘
网页生成的时候,至少会渲染一次。用户访问的过程中,还会不断重新渲染。
以下三种情况,会导致网页重新渲染。
修改DOM
修改样式表
用户事件(比如鼠标悬停、页面滚动、输入框键入文字、改变窗口大小等等)
2
3
重新渲染,就需要重新生成布局和重新绘制。前者叫做"重排"(reflow),后者叫做"重绘"(repaint)。
需要注意的是,"重绘"不一定需要"重排",比如改变某个网页元素的颜色,就只会触发"重绘",不会触发"重排",因为布局没有改变。
但是,"重排"必然导致"重绘",比如改变一个网页元素的位置,就会同时触发"重排"和"重绘",因为布局改变了。
对于性能的影响
重排和重绘会不断触发,这是不可避免的。但是,它们非常耗费资源,是导致网页性能低下的根本原因。
提高网页性能,就是要降低"重排"和"重绘"的频率和成本,尽量少触发重新渲染。
前面提到,DOM变动和样式变动,都会触发重新渲染。但是,浏览器已经很智能了,会尽量把所有的变动集中在一起,排成一个队列,然后一次性执行,尽量避免多次重新渲染。
浏览器渲染原理及流程 DOM -> CSSOM -> render -> layout -> print
- 流程:解析html以及构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树
- 概念:1.构建DOM树: 渲染引擎解析HTML文档,首先将标签转换成DOM树中的DOM node(包括js生成的标签)生成内容树
2.构建渲染树: 解析对应的css样式文件信息(包括js生成的样式和外部的css)
3.布局渲染树:从根节点递归调用,计算每一个元素的大小,位置等。给出每个节点所在的屏幕的精准位置
4.绘制渲染树:遍历渲染树,使用UI后端层来绘制每一个节点
DNS 解析过程
将域名映射为IP地址的过程就称为“域名解析”。
就是把域名解析 ip
DNS服务器一般分三种,根DNS服务器,顶级DNS服务器,权威DNS服务器。
1.向 ISP DNS 服务器 发送查询请求,要求返回 域名-IP 的映射关系; 2.服务器就查看 本地 cache,如果有域名对应的 ip 了,直接返回;
3.如果本地缓存没有,就去向 根-DNS 服务器(只有13个根域名服务器) 发起查询,
4.向 主域名服务器 迭代查询,找到 ip 返回

UDP 协议
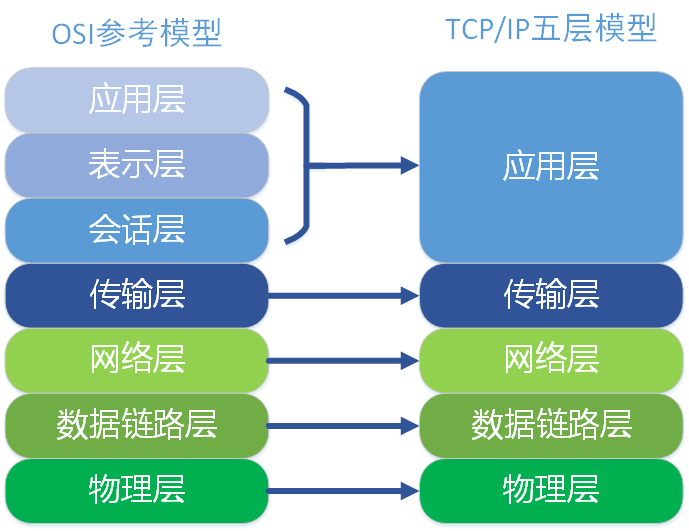
按照网络的五层分级结构来看,TCP及UDP位于运输层,故TCP及UDP是运输层协议。
TCP协议--传输控制协议
UDP协议--用户数据报协议
由RFC 768定义的UDP除了多路复用/多路分解功能及一些轻型的差错检测外,几部没对IP增加别的东西。
UDP被称为无连接的,不可靠数据传输
- 应用层对于数据传输控制更为精细:采用UDP协议时,只要应用进程将数据传递给UDP,UDP就会将此数据打包进UDP报文段并立即传递给网络层
- 无需建立连接:UDP无需任何准备即可进行数据传输
- 无状态连接:UDP不维护连接状态
- 分组首部开销小:每个TCP报文段都有20个字节的首部开销,UDP仅有8字节开销
参考:https://blog.csdn.net/lwl2014100338/article/details/82792296


参考
← 前端面试介绍 1.1.1html 相关知识 →